今天测试OscPress时发现了一些问题,aceess token失效了,token的授权没有到失效时间,可能是osc那边重置了。从文档知道用失效的token请求api时,会返回40x的错误,按照restful api, 我想当然地以为是把错误号会放在响应码的。但是osc open api并不是这样的,它是放在body里的,因为一些浏览器会针对响应码做自己的处理,所以osc 不把错误号放响应头可以理解。 测试了一下,如果token出错了,WP_Http 请求返回的内容是这样的,并不会返回WP_Error.
array(5) {
[“headers”]=> array(7) { [“server”]=> string(7) “Tengine” [“connection”]=> string(5) “close” [“date”]=> string(29) “Tue, 12 Jul 2016 06:39:25 GMT” [“cache-control”]=> string(8) “no-store” [“content-type”]=> string(30) “application/json;charset=utf-8” [“www-authenticate”]=> string(108) “Bearer error=”invalid_token”, error_description=”Invalid access token: 1eb50a5d-f5ef-4c12-aaec-9c8908dc9a34″” [“pragma”]=> string(8) “no-cache” }
[“body”]=> string(106) “{“error”:”invalid_token”,”error_description”:”Invalid access token: 1eb50a5d-f5ef-4c12-aaec-9c8908dc9a34″}”
[“response”]=> array(2) { [“code”]=> int(401) [“message”]=> string(22) “Authorization Required” }
[“cookies”]=> array(0) { }
[“filename”]=> NULL }
我们可以修改一下错误处理:osc open api的错误信息是放在response跟body里的,我希望把osc返回的错误放入WP_Error这个Wordpress能用错误处理类里,这样更加方便一些。
// 增加对osc api 返回的错误处理
protected function _check_api_error( $response ) {
if( !is_wp_error($response) && $response['response']['code'] != 200 ) {
$error_obj = json_decode($response['body']);
return new WP_Error($error_obj->error,$error_obj->error_description);
}
return $response;
}
用这个方法对调用osc api方法的返回内容再进行一次过滤,如获取用户个人信息的方法。
// 获得用户信息
protected function _get_openapi_user()
{
$url = $this->api_site . '/action/openapi/user';
$args = array(
'access_token' => $this->_get_access_token(),
'dataType' => 'json'
);
$response = wp_remote_post($url, array('body' => $args,'sslverify'=>false));
return $this->_check_api_error($response);
}
增加一个显示错误信息的方法:
// 显示错误信息
protected function _show_error_info( $error ) {
echo $error->get_error_message();
if($error->get_error_code() == 'invalid_token'){
printf(" <em><a href='%s'>点击重新授权</a></em>",$this->_generate_authorize_url());
}
}
在设置页跟文章编辑页的meta box 中分别调用这个方法显示错误。
// 显示在metabox的内容
public function meta_box_callback(){
$response = $this->_get_openapi_user();
if(is_wp_error($response)){
$this->_show_error_info($response);
return;
}
....
public function settings_section_text(){
echo "<hr/>";
$authorize_url = $this->_generate_authorize_url();
if(false === $authorize_url){
// 未填写应用id和私钥
echo "<em>填写应用的id及私钥</em>";
}elseif( $access_token = $this->_get_access_token() ) {
// 已获取access token,显示个人信息
$response = $this->_get_openapi_user();
if(is_wp_error($response)) {
$this->_show_error_info($response);
return;
}
....
发布文章时同步的错误也记录下来:
// 发布文章时同步到osc
public function publish_post($ID,$post) {
if( isset($_POST['oscpress_syn_enable']) && $_POST['oscpress_syn_enable'] == 0){
return ; // 不同步到osc博客
}
$post_arr = array();
$tags = "";
$post_arr['title'] = $post->post_title;
$post_arr['content'] = $post->post_content;
$post_arr['abstracts'] = get_the_excerpt($ID);
$tags_arr = wp_get_post_tags($ID);
if(!empty($tags_arr)){
foreach($tags_arr as $tag) {
$tags .= $tag->name .',';
}
$tags = rtrim($tags,',');
}
$post_arr['tags'] = $tags;
$post_arr = array_merge($post_arr,$_POST['oscpress_syn']);
unset($post_arr['tweet_enable']);
$response = $this->_blog_pub($post_arr);
$oscpress_syn = $_POST['oscpress_syn'];
$oscpress_syn['error_msg'] = "ok";
$oscpress_syn['timestamp'] = current_time('timestamp');
if(!is_wp_error($response) ){
if( $_POST['oscpress_syn']['tweet_enable']) {
$post_link = apply_filters('oscpress_sync_link',wp_get_shortlink($ID),$ID); // 发布到osc动弹的文章链接
$tweet_template ="我发布了一篇文章:<<%%post_title%%>>,传送门:%%post_link%%, 自豪地使用 #OscPress# 同步 ";
$tweet_content = str_replace(
array('%%post_title%%','%%post_link%%'),
array($post_arr['title'],$post_link),
$tweet_template
);
$response2 = $this->_send_tweet($tweet_content);
}
}else{
$oscpress_syn['error_msg'] = $response->get_error_code();
}
update_post_meta($ID,'_oscpress_syn',$oscpress_syn);
}
metabox显示上次同步的信息:
public function add_meta_boxes(){
//加入一个metabox
$sync_data = $this->_get_syn_data();
$sync_info = "";
if($sync_data){
$sync_info = sprintf("<span style='font-weight: normal;font-size: 0.8em'> 上次同步于: %s , 状态: %s </span>" , date_i18n('Y-m-d H:i:s',$sync_data['timestamp']),$sync_data['error_msg']);
}
add_meta_box( "oscpress_meta_box", '<strong>OscPress文章同步</strong>'.$sync_info, array($this,'meta_box_callback')) ;
}
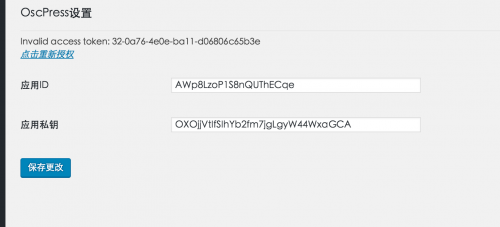
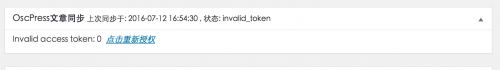
好了。看一下效果:
设置页面:
meta box: