我们再增加一些可以自定义的设置项目,如为同步到osc的博客的文章 增加前置,后置内容,自定义动弹模板,修正一些同步到osc的图片排版问题等。
向 admin_init() 追回以下内容
add_settings_field('appid', '应用ID', array($this,'input_text'), 'oscpress', 'oscpress_settings',array(
"field" =>"appid", "label"=>"应用ID","placeholder"=>"请输入应用ID"
));
add_settings_field('appsecret', '应用私钥', array($this,'input_text'), 'oscpress', 'oscpress_settings',array(
"field" =>"appsecret", "label"=>"应用私钥","placeholder"=>"请输入应用私钥"
));
// 增加其他设置项
// 为同步到osc的博客的文章 增加前置,后置内容
$depcription = "%%post_link%%: 文章短链接;<br/> %%title%%: 文章标题;<br/>%%home_url%%:站点地址;<br>%%site_name%%:站点名称<br/>%%post_thumb%%: 缩略图url";
add_settings_field('prefix_content', '同步到osc的文章前置内容', array($this,'textarea'), 'oscpress', 'oscpress_settings',array(
"field" =>"prefix_content", "label"=>"同步到osc的文章前置内容",
"description" => $depcription
));
add_settings_field('postfix_content', '同步到osc的文章后置内容', array($this,'textarea'), 'oscpress', 'oscpress_settings',array(
"field" =>"postfix_content", "label"=>"同步到osc的文章后置内容",
"description" => $depcription
));
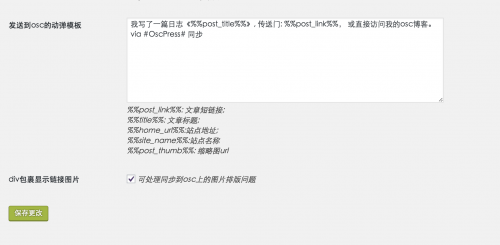
// 动弹模板
add_settings_field('tweet_template', '发送到osc的动弹模板', array($this,'textarea'), 'oscpress', 'oscpress_settings',array(
"field" =>"tweet_template", "label"=>"发送到osc的动弹模板",
"description" => $depcription
));
// div包裹显示链接图片,防止同步到osc上的排版问题
add_settings_field('display_link_image_in_div', 'div包裹显示链接图片', array($this,'checkbox'),'oscpress','oscpress_settings',array(
"field" =>"display_link_image_in_div", "label"=>"div包裹显示链接图片",
"description" => '修正同步到osc上的图片排版问题'
));
增加一个助手方法,用texarea显示选项:
public function textarea($arr) {
$settings = (array) get_option( 'oscpress_settings' );
$field = $arr['field'];
$value = esc_textarea( $settings[$field] );
echo "<label class=\"oscpress_settings\" for=\"{$arr['field']}\"><textarea type='text' id='{$arr['field']}' name='oscpress_settings[$field]' rows=\"5\" cols=\"50\"/>{$value}</textarea><br><em>{$arr['description']}</em></label>";
}
再增加一个助手方法,用checkbox显示选项
public function checkbox($arr) {
$settings = $this->_get_oscpress_settings();
$field = $arr['field'];
$value = intval( $settings[$field] );
$if_checked = $value ? 'checked' :"";
echo "<label class=\"oscpress_settings\" for=\"{$arr['field']}\"><input $if_checked type='checkbox' id='{$arr['field']}' name='oscpress_settings[$field]' value='1'}\" /><em>{$arr['description']}</em></label>";
}
加入一个获取文章特色图片url的方法,即%%post_thumb%% 变量对应的变量, 如果文章没有设置特色图片,则使用当前用户的头像替代:
protected function _get_thumb_url( $post_id = null ) {
$post = get_post($post_id);
$thumb = "http://static.oschina.net/uploads/user/286/572975_100.jpg";
$thumbnail_id = get_post_thumbnail_id($post->ID);
if($thumbnail_id){
$thumb = wp_get_attachment_image_src($thumbnail_id, 'thumbnail');
$thumb = $thumb[0];
}else{
//使用授权用户头像
$response = $this->_get_openapi_user();
if(!is_wp_error($response)) {
$info_obj = json_decode($response['body']);
$thumb = $info_obj->avatar;
}
}
return $thumb;
}
增加一个默认设置文件,这样当用户激活插件后,上面的几项内容不会是空的。在插件目录下新建一个文件settings.php.写入以下内容
<?php
return
array(
'appid'=>"",
'appsecret'=>"",
'prefix_content' =>'<blockquote>
<table>
<tr><td><img align="left" src="%%post_thumb%%"></td>
<td>本文通过<a href="https://www.cellmean.com/oscpress/">OscPress</a>
同步至oschina,最新版本请查看原文:<a href="%%post_link%%">%%post_link%%</a>
</td>
</table>
</blockquote>',
'postfix_content'=>'<br>
<p style="text-align:right">
<em>感谢阅读本文,欢迎访问<a href="%%post_link%%"> %%site_name%% </a>获取更多内容或 <a href="%%post_link%%"> 查看原文</a>
</em>
</p>',
'tweet_template'=>'我写了一篇日志《%%post_title%%》, 传送门:%%post_link%%。 via #OscPress# 同步',
'display_link_image_in_div'=>1,
);
保存后,在OscPress.php下再增加一个方法。初次激活插件加载默认配置.
protected function _get_oscpress_settings(){
$settings = get_option( 'oscpress_settings' );
if(empty($settings)) {
$settings = include 'settings.php';
return $settings;
}else{
return $settings;
}
}
统一使用新的获取设置配置的方式,把其他用到
$settings = get_option( 'oscpress_settings' );
的地方都改成
$settings = $this->_get_oscpress_settings();
完成后刷新设置页面。
再修改一些样式,设置页前端的效果就做好了。
接下来我们在publish_post方法下进行逻辑处理:
// 发布文章时同步到osc
public function publish_post($ID,$post) {
if( isset($_POST['oscpress_syn_enable']) && $_POST['oscpress_syn_enable'] == 0){
return ; // 不同步到osc博客
}
$settings = $this->_get_oscpress_settings();
$post_link = apply_filters('oscpress_sync_link',wp_get_shortlink($ID),$ID); // 发布到osc动弹的文章链接
$home_url = home_url('/');
$site_name = get_bloginfo('name');
$post_thumb = $this->_get_thumb_url();
$post_arr = array();
$tags = "";
$post_arr['title'] = $post->post_title;
$prefix_content = str_replace(
array('%%post_title%%','%%post_link%%','%%home_url%%','%%site_name%%','%%post_thumb%%'),
array($post_arr['title'],$post_link,$home_url,$site_name,$post_thumb),
$settings['prefix_content']
);
$postfix_content = str_replace(
array('%%post_title%%','%%post_link%%','%%home_url%%','%%site_name%%','%%post_thumb%%'),
array($post_arr['title'],$post_link,$home_url,$site_name,$post_thumb),
$settings['postfix_content']
);
/*
*如图: <a href="https://www.cellmean.com/wp-content/uploads/2016/07/屏幕截图-2016-07-08-22.00.19-1.png"><img alt="屏幕截图 2016-07-08 22.00.19" height="239" src="http://static.oschina.net/uploads/img/201607/12155338_Krda.png" width="300" /></a>
* 将此类图片作为block元素显示
*/
//$post_content = preg_replace("#<a href=#")
if($settings['display_link_image_in_div']){
$post_content = preg_replace('#(<a[^<>]*><img[^<>]*></a>)#iUs', "<div>$0</div>",$post->post_content);
}else{
$post_content = $post->post_content;
}
$post_arr['content'] = $prefix_content . $post_content . $postfix_content;
$post_arr['abstracts'] = get_the_excerpt($ID);
$tags_arr = wp_get_post_tags($ID);
if(!empty($tags_arr)){
foreach($tags_arr as $tag) {
$tags .= $tag->name .',';
}
$tags = rtrim($tags,',');
}
$post_arr['tags'] = $tags;
$post_arr = array_merge($post_arr,$_POST['oscpress_syn']);
unset($post_arr['tweet_enable']);
$response = $this->_blog_pub($post_arr);
$oscpress_syn = $_POST['oscpress_syn'];
$oscpress_syn['error_msg'] = "ok";
$oscpress_syn['timestamp'] = current_time('timestamp');
if(!is_wp_error($response) ){
if( $_POST['oscpress_syn']['tweet_enable']) {
// $tweet_template = "我发布了一篇文章:<<%%post_title%%>>,传送门:%%post_link%%, 自豪地使用 #OscPress# 同步 ";
$tweet_template = $settings['tweet_template'];
$tweet_content = str_replace(
array('%%post_title%%','%%post_link%%','%%home_url%%','%%site_name%%','%%post_thumb%%'),
array($post_arr['title'],$post_link,$home_url,$site_name,$post_thumb),
$tweet_template
);
$response2 = $this->_send_tweet($tweet_content);
}
}else{
$oscpress_syn['error_msg'] = $response->get_error_code();
}
update_post_meta($ID,'_oscpress_syn',$oscpress_syn);
}
前置,后置内容很容易明白,就是放到osc博文前面或者后面的内容,效果可以看 我的osc博客
“div包裹显示链接图片”的原因是在wordpress自带的编辑器里(TinyMCE) 插入图片后的html一般是这样的:
<a href=”https://www.cellmean.com/wp-content/uploads/2016/07/屏幕截图-2016-07-08-11.55.58.png”><img class=”alignnone size-medium wp-image-875″ src=”https://www.cellmean.com/wp-content/uploads/2016/07/屏幕截图-2016-07-08-11.55.58-300×54.png” alt=”屏幕截图 2016-07-08 11.55.58″ width=”300″ height=”54″ /></a>
在Wordpress的一般主题都会用block元素单独一行显示这类图片,比如我的博客,而在osc是inline元素显示的,会造成排版的冲突。类似这样。
而替换后(使用正则表达式),会以一个<div>标签包裹住这些内容:
<div><a href=”https://www.cellmean.com/wp-content/uploads/2016/07/屏幕截图 -2016-07-08-11.55.58.png”><img class=”alignnone size-medium wp-image-875″ src=”https://www.cellmean.com/wp-content/uploads/2016/07/屏幕截图 -2016-07-08-11.55.58-300×54.png” alt=”屏幕截图 2016-07-08 11.55.58″ width=”300″ height=”54″ /></a></div>
如果测试同步到oschina你的排版没有问题,请不要勾选。
好了,今天把插件提交到Wordpress官方去。