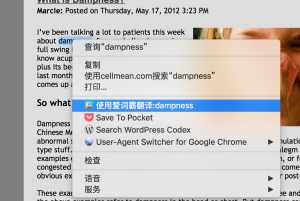
最近在研究chrome扩展的开发,想做一些有用的东西。今天做一个翻译扩展。功能很简单,就是当用户选中网页的文字后,右键会出现一个选项,”使用爱词霸翻译…”, 用户点击该选项后会打开一个新的标签页,直接跳转到爱词霸官网关于该内容的翻译页。
如图:
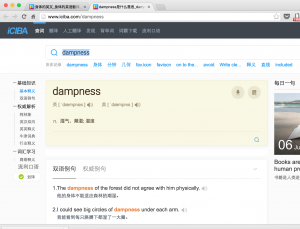
点击后跳转:
首先建立一个本地目录: iciba_translator , 存放位置随意。在该目录下新建一个image目录,存放一个icon16.png的图片,这是扩展的图标。然后新建 manifest.json和menu.js 文件。这就是扩展所需要的全部文件。代码和资源可以在文章结尾处的地址下载。
载入扩展的方法:可以从chrome的偏好设置->扩展,进入或者直接在chrome输入:chrome://extensions/。然后点击加载已解压的扩展,找到扩展的本地目录,点击选择。
如图:
下面开始写代码:
向 manifest.json 文件写入以下内容:
{
"name": "爱词霸翻译",
"description": "在http://www.iciba.com/翻译网页指定的文字",
"version": "1.0",
"background": {
"scripts": ["menu.js"]
},
"permissions": [
"contextMenus"
],
"icons": {
"16": "images/icon16.png",
"48": "images/icon16.png",
"128": "images/icon16.png"
},
"manifest_version": 2
}
这是扩展的资源清单。清单文件的详细内容可以参考:
http://open.chrome.360.cn/extension_dev/manifest.html
最重要的两点:
1.permissions里要使用contextMenus权限,这是调用右键菜单的权限。
2.”background”下面使用的menu.js是背景页面,也是是扩展实际的逻辑的实现。最后还要注意 “manifest_version” 这个值只能是2,否则无法加载扩展。
接着我们写menu.js的代码:
chrome.contextMenus.create({
"type": "normal",
"title": "使用爱词霸翻译:%s",
"contexts": ['selection'],
"onclick" : translate,
});
function translate (info, tab) {
var url = 'http://www.iciba.com/'+info.selectionText;
window.open(url,'_blank');
}
其中 chrome.contextMenus.create 创建了一个菜单,type为normal表示普通菜单,是菜单的默认值,也可不填,当然菜单还有其他的值,比如radio,seprators等,可参考:http://open.chrome.360.cn/extension_dev/contextMenus.html,title是显示在菜单的文字,用%s进行占位,这样当选中网页的文字时,内容会自动填充到该位置。contexts 表示上下文,即在什么场景下显示菜单,我们希望在选中网页文字时显示,于是填入selection。onclick是点击菜单后的回调函数。回调函数接收两个参数,一个是点击后的相关信息,一个是当前标签的信息。详细内容可以使用console.log查看。
注意,因为背景页没有实际的视图, 所以调试背景图的时候需要在扩展页点击:检查视图:背景页 下的链接。